商品リンクを作るとき、どんなツールを使っていますか?
「カエレバ」や「リンカー」が圧倒的に使われているかなと思います。
リンカーは特に便利ですが、ワードプレスでしか使うことができませんよね。
私は「はてなブログ」を使っていることもあるので、そんな時に重宝しているのが「カッテネ」です。
HTMLとCSSだけで作れるので、はてなブログやその他無料ブログで使うことができます。
私はこのツールのヘビーユーザーで、ダーツ専門ブログ「なよダーツ。」の商品リンクは、ほぼ全てカッテネを利用しています。
気に入っているのですが、デザインをもう少しスッキリさせたいなと思っていました。
と言うことで、カッテネのカスタマイズCSSを作りました。
興味がある方はご自由にお使いください。
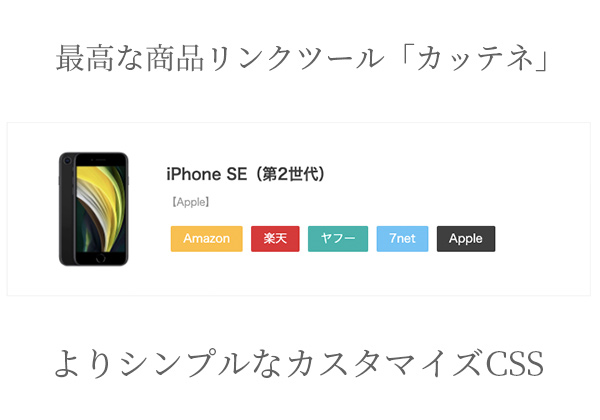
カッテネのカスタマイズデザイン
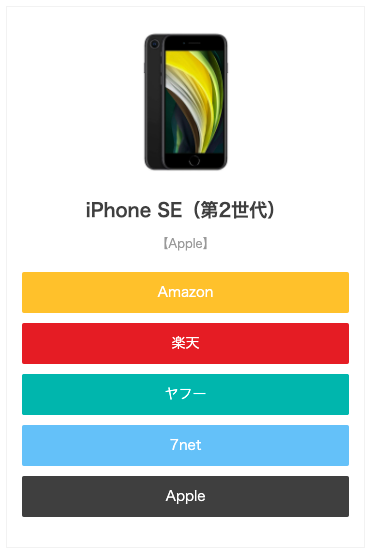
デザインは今最も人気がある商品リンク作成ツール「リンカー」を参考にシンプルに作り上げました。
どんなブログやサイトにも馴染むようなデザインだと思います。
従来のようにボタンを増やしたり、減らしたりもできるので、柔軟な商品リンクが作れます。


カッテネのHTMLコード
HTMLは以下の通りで特に本家から変更はありません。
そのため、CSSだけ変更すれば過去にカッテネを使って作ったリンクの変更は不要です。
詳しい使い方がわからない方は本家サイトにて解説がありますので、そちらをどうぞ。
ただ、3点だけ注意点がありますので、記載しておきます。
ボタン数について
本家様では「__three」の部分をボタン数に合わせて変更する作業がありましたが、このタスタマイズCSSでは不要です。
自動でボタンの大きさが合うようになっています。
ボタンカラーについて
私の趣味でボタンカラーに「balck(黒)」を新たに加えました。
適宜、専門ショップ等でお使いください。
画像サイズについて
正方形の画像が一番綺麗にハマります。
余裕がある方は正方形の画像として編集してからリンクを飛ばすと良いでしょう。
<div class="kattene">
<div class="kattene__imgpart"><a target="_blank" href="【メインのURL】"><img src="【画像URL】"></a></div>
<div class="kattene__infopart">
<div class="kattene__title"><a target="_blank" href="【メインのURL】">【タイトル】</a></div>
<div class="kattene__description">【説明】</div>
<div class="kattene__btns __three">
<div><a class="btn __orange" target="_blank" href="【商品のURL】">Amazon</a></div>
<div><a class="btn __red" target="_blank" href="【商品のURL】">楽天</a></div>
<div><a class="btn __green" target="_blank" href="【商品のURL】">ヤフー</a></div>
<div><a class="btn __blue" target="_blank" href="【商品のURL】">7net</a></div>
<div><a class="btn __black" target="_blank" href="【商品のURL】">ベルメゾン</a></div>
</div>
</div>
</div>カッテネのCSSコード
CSSコードは以下の通り。特定のCSS欄にコピペだけでOKです。
.kattene {
max-width: 640px;
border: solid 1px #f2f2f2;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 28px;
}
@media (max-width: 1138px) {
.kattene {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 20px 10px;
}
}
.kattene__imgpart {
width: 150px;
min-width: 150px;
}
.kattene__imgpart img {
display: block;
width: 100%;
}
.kattene__infopart {
margin-left: 12px;
margin-top: 20px;
}
@media (max-width: 1138px) {
.kattene__infopart {
margin-left: 0;
width: 100%;
}
}
.kattene__title {
margin-bottom: 10px;
}
.kattene__title a {
color: #3f3f3f;
font-size: 18px;
text-decoration: none;
font-weight: bold;
display: block;
text-align: left;
}
@media (max-width: 1138px) {
.kattene__title a {
text-align: center;
}
}
.kattene__description {
font-size: 12px;
color: #999999;
margin-bottom: 10px;
}
@media (max-width: 1138px) {
.kattene__description {
text-align: center;
margin-bottom: 20px;
}
}
.kattene__btns {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
@media (max-width: 1138px) {
.kattene__btns {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
}
.kattene .btn {
display: block;
background-color: #3f3f3f;
color: #ffffff;
font-size: 14px;
text-decoration: none;
padding: 5px 15px;
border-radius: 2px;
margin: 10px 5px;
border: none;
}
@media (max-width: 1138px) {
.kattene .btn {
padding: 10px 24px;
text-align: center;
margin-top: 0;
}
}
.kattene .btn.__orange {
background-color: #f9bf51;
}
.kattene .btn.__red {
background-color: #d53a3a;
}
.kattene .btn.__green {
background-color: #13b2aa;
}
.kattene .btn.__blue {
background-color: #76c2f3;
}
.kattene .btn.__black {
background-color: #3f3f3f;
}
.kattene a:hover {
opacity: 0.7;
-webkit-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}まとめ:カッテネのカスタマイズコード
以上、商品リンクを作る上で、めちゃくちゃ便利な「カッテネ」のカスタマイズについてでした。
- カッテネのデザインをスッキリさせたい
- 今風のデザインにしたい
- さらにクリック率を上げたい
そんな方は是非お使いいただければと思います。
使っていただいた際はTwitterで教えてくださると、とても喜びます。よろしくお願いします。