ブログのコツの1つは見て欲しい記事への導線をしっかりと考えることです。
はてなブログで作ったブログは基本的に古い記事はどんどんトップページから離れていくようになっています。
ユーザーに本当に届けたい記事はサイドバーでリンクを作りましょう。
しかし、はてなブログにはちょうど良いパーツが標準搭載されていません。
そのため、指定の記事を貼ることのできるシンプルなパーツを作ってみました。
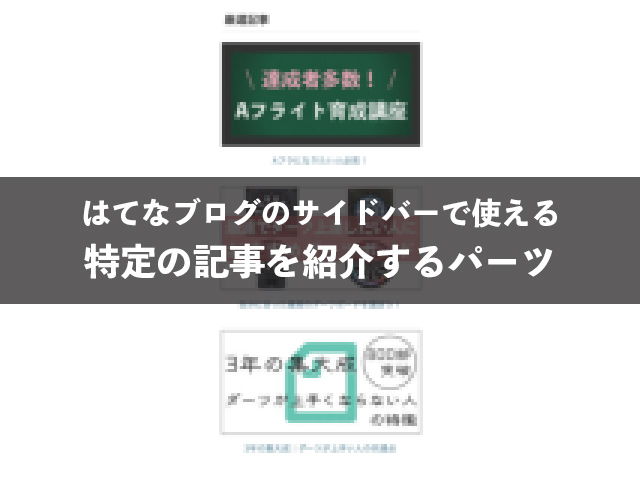
今回、はてなブログ用に作った記事パーツはこんな感じ。

こちらは私のダーツブログである「なよダーツ」で実際に利用している画面になります。
画像+文章で、見て欲しい記事に注目を集めることができるように作りました。
コピペ自由ですので、ご自由にお使いください。
目次
ピックアップ記事パーツのコード
カスタマイズから新たなモジュールを追加して、下記のHTMLを貼り付けてください。
<div class="picup">
<div class="picup__inner">
<ul class="picup__list">
<li class="picup__item">
<a href="※リンクULR" class="picup__link">
<img class="picup__img" src="※画像のURL" alt="">
<p class="picup__text">※文章1</p>
</a>
</li>
<li class="picup__item">
<a href="※リンクULR" class="picup__link">
<img class="picup__img" src="※画像のURL" alt="">
<p class="picup__text">※文章2</p>
</a>
</li>
<li class="picup__item">
<a href="※リンクULR" class="picup__link">
<img class="picup__img" src="※画像のURL" alt="">
<p class="picup__text">※文章3</p>
</a>
</li>
</ul>
</div>
</div>リンクに使う画像は各々用意してください。
私は幅300px、縦156pxで作成しています。よほど変なサイズでない限りは問題ないと思います。
作った画像をはてなフォトにアップロードして、はてなフォトから画像のURLを取得すると良いでしょう。
CSS
デザインCSSには下記のCSSを貼り付けてください。
.picup__inner {
width: 100%;
margin: 0 auto;
}
.picup__list {
list-style: none;
padding: 0;
}
.picup__item:not(:last-child) {
margin-bottom: 28px;
}
.picup__link {
text-decoration: none;
color: #337ab7;
}
.picup__img {
display: block;
width: 100%;
margin-bottom: 7px;
border: 1px solid #7B7B7B;
}
.picup__text {
font-size: 14px;
text-align: center;
}テーマによっては見え方が若干変わることがあるかもしれません。
ちなみに私が使っているテーマは「Minimalism」です。
シンプルでカスタマイズしやすいのでオススメ。
また気が向いたらはてなブログ用のパーツを作ろうと思います。
何か作って欲しいパーツがありましたらツイッターにどうぞ。