WordPressでブログを作るときにプロフィールパーツって困りませんか。
WordPressの標準で用意されているプロフィールパーツは、正直ダサい。
さらに、ご使用のテーマで用意してあるパーツのデザインも微妙だったりすると最悪ですよね。
と言うことで、カスタムHTMLで使える、見栄えの良いプロフィールパーツを作ってみました。
コピペOKですので、気に入った方はご自身のブログにどうぞ!
目次
有名ブロガーのプロフィールを参考に
パーツを作るにあたり、有名ブロガーのプロフィールを色々と分析しました。
最終的に、マナブさんの「マナブログ」、あんちゃさんの「まじまじぱーてぃー」の2つのプロフィールを混ぜて作りました。
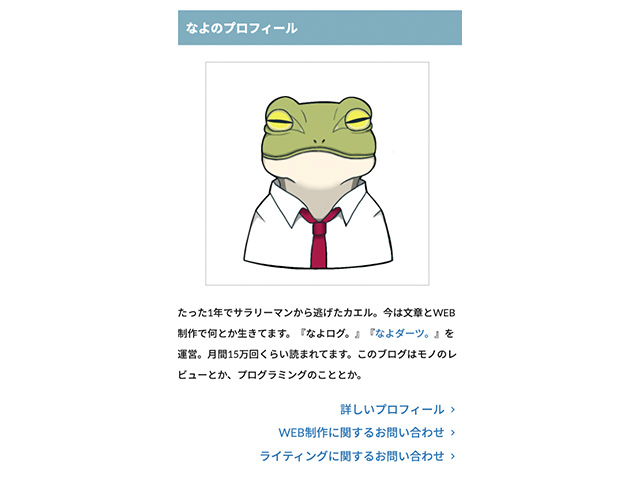
完成がこんな感じ。

プロフ画像を全面に出しつつ、紹介文、リンクをシンプルにまとめました。
おそらく、どんなブログにもマッチする使いやすいデザインだと思います。
プロフィール「HTMLコード」
ワードプレスの外観→ウィジェットから、プロフィールパーツを置きたい場所に「カスタムHTML」を作成。
カスタムHTML内の「内容」に下記のHTMLを貼り付けてください。
<div class="original-profile">
<div class="original-profile__inner">
<img class="original-profile__img" src="※プロフィール画像URL">
<div class="original-profile__text">
<p>※プロフィール詳細</p>
</div>
<div class="original-profile__link-box">
<a href="※リンク先URL" class="original-profile__link original-profile--right">詳しいプロフィール</a>
<a href="※リンク先URL" class="original-profile__link original-profile--right">WEB制作に関するお問い合わせ</a>
<a href="※リンク先URL" class="original-profile__link original-profile--right">ライティングに関するお問い合わせ</a>
</div>
</div>
</div>パーツタイトルには「〇〇のプロフィール」と入れます。
また、リンクの部分は<a href=〜></a>の部分を消したり、コピペしたりすることで増やしたり減らしたりすることが出来ます。
プロフィール「CSSコード」
CSSは外観→カスタマイズ→追加CSS内に下記を貼り付けてください。
/* カスタムHTMLプロフィールパーツ */
.original-profile--right {
text-align: right;
}
.original-profile__inner {
width: 100%;
}
.original-profile__img {
width: 80%;
padding: 4px;
border: 1px solid #cccccc;
text-align: center;
display: block;
margin: 0 auto 20px;
}
.original-profile__text a {
text-decoration: none;
color: #337ab7;
}
.original-profile__text p:not(:first-child) {
margin-top: 15px;
}
.original-profile__text p {
margin-bottom: 15px;
font-size: 12px;
line-height: 25px;
}
.original-profile__link {
display: block;
font-size: 14px;
text-decoration: none;
line-height: 2;
color: #337ab7;
}
.original-profile__link::after {
content: "\f345";
font-size: 14px;
padding-left: 5px;
font-family: "dashicons";
}
/*カスタムHTMLプロフィールパーツここまで*/以上になります。
ご使用のテーマによって、見え方が変わることがあるかもです。
ちなみに私が使っているのは「SWELL」というテーマ。
有料ですがカスタマイズ性が高く、SEOもかなり作り込まれているので結構オススメです。
興味がある方は確認してみてください。